Choosing your display view
You can choose to display information in the Content pane or Search results content pane in a number of ways by selecting on the toolbar:

|
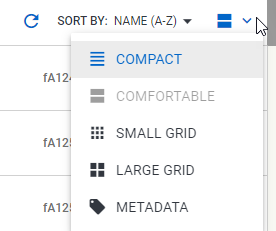
On the toolbar, select ... |
Description |
|---|---|
|
compact |
A list view with minimal spacing between each object so that more objects can be displayed. |
|
comfortable |
A list view with comfortable spacing between each object and displaying an object summary. In this view, the entire object name is displayed on the card. |
|
small grid |
Objects are displayed as small thumbnails. |
|
large grid |
Objects are displayed as large thumbnails. |
|
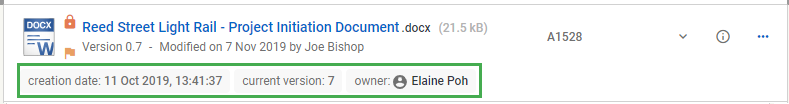
metadata |
Objects are displayed with extra metadata field details (if configured by the Objective administrator). |
A selected display view is remembered when you logout of Objective
Note: The object types that can be previewed in the small or large grid view depend on how your Objective
|
Select |
To ... |
|---|---|
|
a folder / file icon |
go directly to that folder / file and its contents. |
|
a document icon |
open the document in preview mode. |
|
a saved search or a saved query icon |
opens the saved search or query page. |
|
an internet link icon |
opens the link in another tab / window of your browser. |
|
an object name |
opens the object in its native application. |
In grid view, hover your mouse over a thumbnail in either the small grid or large grid view to display a tick box and as in the following example:

so that you can access the available actions.
|
Select |
To ... |
|---|---|
|
a folder / file thumbnail |
go directly to that folder / file and its contents. |
|
any thumbnail |
open it in preview mode. |
|
a saved search or a saved query thumbnail |
opens the saved search or query page. |
|
an internet link thumbnail |
opens the link in another tab / window of your browser. |
|
an object name directly below the thumbnail |
attempts to open the object in its native application if you have Objective Director installed, otherwise the object is downloaded to your local device. |
When your Objective administrator has configured object types to display with extra metadata fields, you will be able to see metadata field information on the object card itself: